
"faultFormatter": "numso.prettier-standard-vscode",
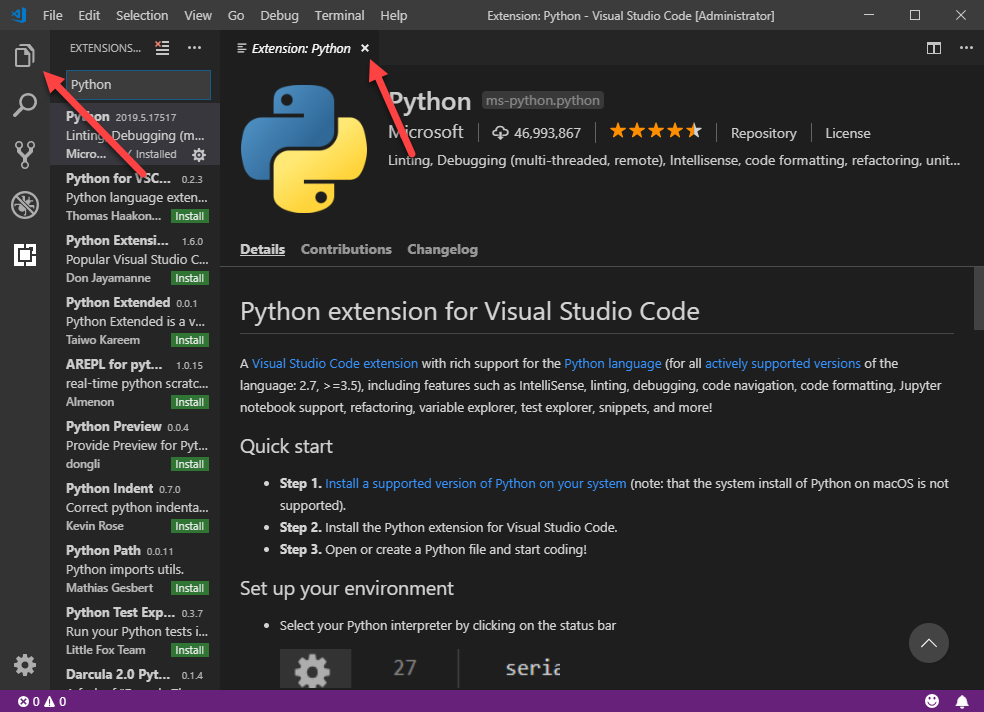
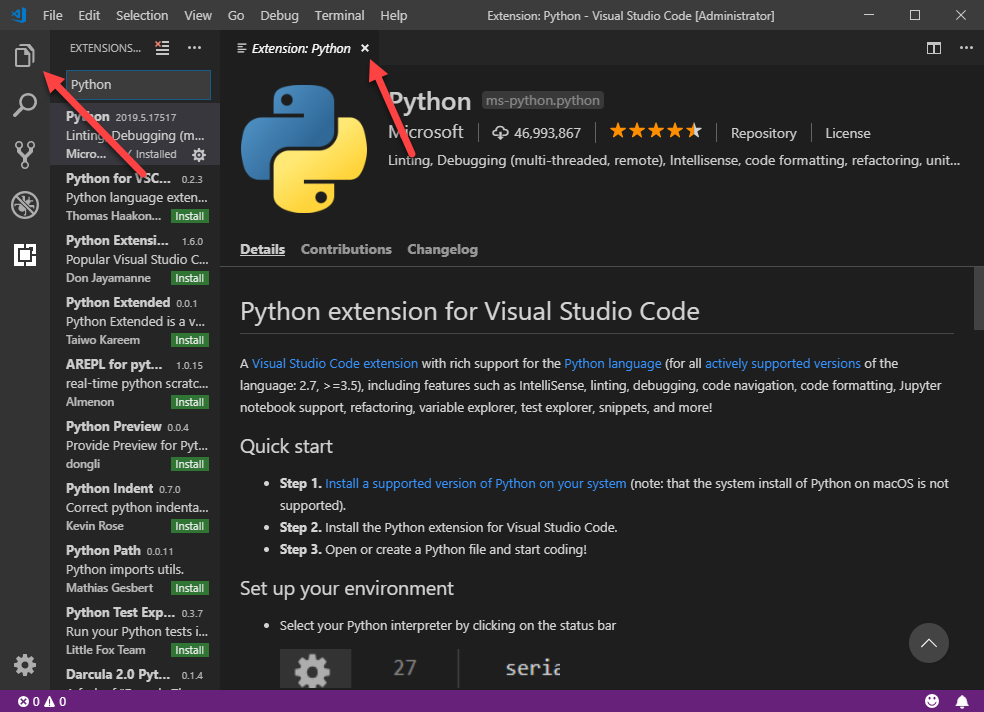
 Set formatOnSave to true so VS Code formats your file when you save it. Remove the VS Code’s default javascript formatter so it doesn’t interfere with Prettier Standard. Set the defaultFormatter to this extension. It’s super easy to use.Īfter you install the extension, you need to set 3 options: Prettier Standard lets you format your code according to both Prettier and Standard. You will need two VSCode extensions so go ahead and download them: Setting Up Visual Studio Code With Prettier You’re not using frameworks like Astro, React, Vue, Svelte, MDX, etc.
Set formatOnSave to true so VS Code formats your file when you save it. Remove the VS Code’s default javascript formatter so it doesn’t interfere with Prettier Standard. Set the defaultFormatter to this extension. It’s super easy to use.Īfter you install the extension, you need to set 3 options: Prettier Standard lets you format your code according to both Prettier and Standard. You will need two VSCode extensions so go ahead and download them: Setting Up Visual Studio Code With Prettier You’re not using frameworks like Astro, React, Vue, Svelte, MDX, etc. 
When I say beginner or intermediate, I’m assuming you will only use HTML, CSS, and JavaScript in your web development process. Today, we’re going to talk about a basic setup - one which is super useful for a beginner or intermediate web developers.
We use ESLint because Standard uses it under the hood - and it’s worth a mention because we have to use it for advanced development setup (which I will cover in a future article). We use Standard because Standard has great JavaScript syntax suggestions - it contains only the essentials (and without any frills). Many language formatters build on top of prettier. We use Prettier because Prettier is the de-factor code formatter in the industry. We’re going to use Prettier, Standard, and ESLint. I’m going to tell you what the configuration is and how to set it up. The good news is: You don’t have to do any of that difficult work because I’ve narrowed down the best configuration possible (in my opinion) for you. This is a difficult task because there are so many options available today. Now you know the importance of the environment, the next step is to configure this environment such that it works for you. Why? Because linters and formatters help you catch many errors and speed up the development process (and also, remove a lot of headache you will face from your constant typos)! If you don’t, coding will be a nightmare. 
If you set up your coding environment with the right Linters and Formatters, coding will be very simple. The coding environment is one of the most important things for a developer. Setting up Visual Studio Code for Web Development - For Beginners and Intermediate Developers 2nd Nov 2022







 0 kommentar(er)
0 kommentar(er)
